Uploading and Managing Comic Files
Comic Image Types
 On webcomic websites, the comic image or images for a post typically have additional images associated to them — images for the archive pages, for nagivation, and for RSS feeds are common.
These images usually have set widths and/or heights so that they fit in with the layout of each page.
You can set these dimensions, as well as other important properties, on the ComicPress theme options page under Comic Image Types.
In a default ComicPress Core install, the following properies of each image are modifyable:
On webcomic websites, the comic image or images for a post typically have additional images associated to them — images for the archive pages, for nagivation, and for RSS feeds are common.
These images usually have set widths and/or heights so that they fit in with the layout of each page.
You can set these dimensions, as well as other important properties, on the ComicPress theme options page under Comic Image Types.
In a default ComicPress Core install, the following properies of each image are modifyable:
- Name: The name of the image type when it's referred to within WordPress.
- Short name: When using the
EM() tag, the string used to access that particular image of a comic.
- Default image type: If you don't provide a string to the first parameter of
EM(), this is the image to show. There must always be a default image.
- Dimensions: The width and/or height to set this image to when shown on screen. If set before uploading images, the standard WordPress thumbnail generation mechanism will automatically generate images of these sizes for you.
Other backends — ways of accessing different data sources beyond post attachments — may provide additional options in the future.
You can add an infinite number of image types to your site, but you need at least one to be able to use ComicPress, even if you never embed any images.
WordPress Media Uploader Integration
 ComicPress Core's standard method of storing comic images uses the Media Uploader under Edit Post.
This is the way you normally upload images for inserting into your posts, except now, you have an additional option to enable so that
ComicPress knows to treat an uploaded image as a comic image.
ComicPress Core's standard method of storing comic images uses the Media Uploader under Edit Post.
This is the way you normally upload images for inserting into your posts, except now, you have an additional option to enable so that
ComicPress knows to treat an uploaded image as a comic image.
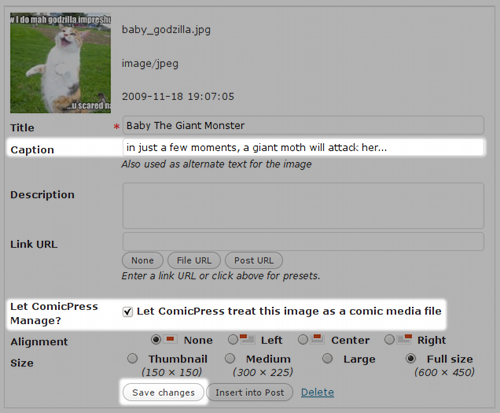
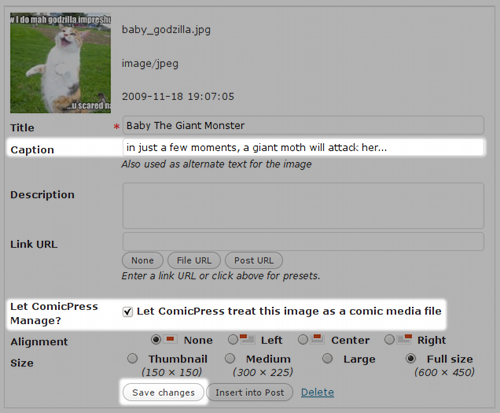
After uploading an image, check Let ComicPress treat this image as a comic media file. This will enable ComicPress management of the file.
<img title> hovertext, a common way to add an additional punchline or comment to a comic, can be added on the Caption line.
If not empty, it will automatically be inserted in the correct way into the image tag.
When done, click Save changes rather than Insert into Post.
Save changes will not close the popup window, so you can upload multiple images in one session.
 On webcomic websites, the comic image or images for a post typically have additional images associated to them — images for the archive pages, for nagivation, and for RSS feeds are common.
These images usually have set widths and/or heights so that they fit in with the layout of each page.
You can set these dimensions, as well as other important properties, on the ComicPress theme options page under Comic Image Types.
In a default ComicPress Core install, the following properies of each image are modifyable:
On webcomic websites, the comic image or images for a post typically have additional images associated to them — images for the archive pages, for nagivation, and for RSS feeds are common.
These images usually have set widths and/or heights so that they fit in with the layout of each page.
You can set these dimensions, as well as other important properties, on the ComicPress theme options page under Comic Image Types.
In a default ComicPress Core install, the following properies of each image are modifyable:
 ComicPress Core's standard method of storing comic images uses the Media Uploader under Edit Post.
This is the way you normally upload images for inserting into your posts, except now, you have an additional option to enable so that
ComicPress knows to treat an uploaded image as a comic image.
ComicPress Core's standard method of storing comic images uses the Media Uploader under Edit Post.
This is the way you normally upload images for inserting into your posts, except now, you have an additional option to enable so that
ComicPress knows to treat an uploaded image as a comic image.